Posts
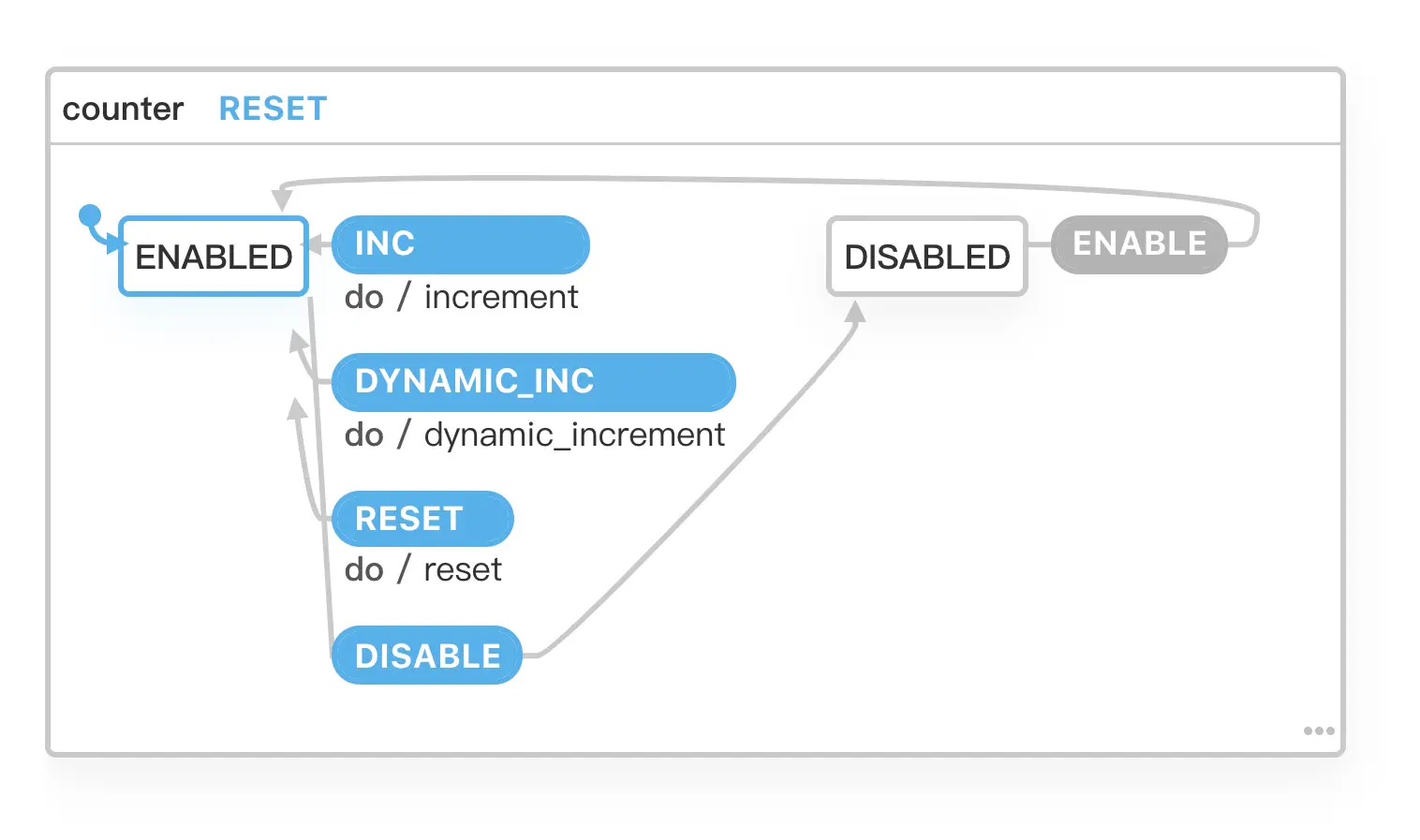
XState 新手教學 - Context & Actions
上一篇文章中介紹了如何定義狀態,但我們還沒講到 XState 如何處理可變的資料,這篇文章會講解 XState 如何儲存可變資料以及如何改變這些資料。
Jan 18, 2020. 9 mins readXState 新手教學 - Finite State Machine
我們上一篇文章介紹了什麼是 XState 以及為什麼推薦使用 XState,接下來幾篇文章會講解 XState 基本用法,希望能幫助大家快速地上手 XState!
Dec 08, 2019. 11 mins readXState 簡介
前端技術這幾年來變化速度非常的快,框架從 Angular.js 到 React,工具從 Grunt/Gulp 到 Webpack/Babel,還有各種 Library 相繼出現。但最近幾年不知道是變化速度開始慢了,還是已經漸漸習慣,對於新的 Library 或工具出現開始麻木,不再有那麼多的期待,似乎各種技術看來看去都差不多;直到 XState 的出現,又再讓我眼前為之一亮。
Nov 07, 2019. 10 mins read專注力管理:如何獲得良好的睡眠品質?
這個時代很多人都在探索要如何管理好時間?但實際上時間是不可被管理的,能管理的只有我們的專注力。人一整天的專注力是有限的,我們需要避免專注力被無意識的搶奪(社群通知、無意義的會議)。同時我們也需要想辦法獲得更多的專注力,讓我們一天內可以做出更多更好的決定。
Oct 19, 2019. 9 mins readWhy fetch & why not ?
今天(1/16) 在 Facebook 社團上看到網友提問為什麼要用 fetch,在我們已經有 jQuery ajax 的情況下,fetch 能取代 jQuery 的 ajax 嗎?
Jan 17, 2018. 7 mins readNPM 新手教學
由於 JavaScript 是前端的語言,所以近年來 Node.js 逐漸成為前端的開發必備環境,許多前端開發工具都是跑在 Node.js 之上,像是 Gulp, Grunt, Webpack。因此 NPM 也成為前端必會的基礎工具之一!
Nov 10, 2016. 7 mins readJavaScript 模組化歷程
這篇文章會著重在帶大家了解 JavaScript 模組大致的發展歷程,而不會放在各個模組化機制的使用方式,希望能在這前端渾沌的時代,留下一點紀錄。
Nov 06, 2016. 7 mins readWebpack for beginner
Webpack是 JS 模組化的工具同時也能很好的整合其他工具像是 babel, css-module 等,也因為如此使她成為目前前端必學的工具之一。
Nov 06, 2016. 12 mins read