Home
Hi, I'm Jerry.
I'm a software developer specializing in JavaScript and Functional Programming.I love learning new thing, and I also enjoy accessibly sharing what I learned and what I thought.
Latest Posts
XState 新手教學 - Context & Actions
上一篇文章中介紹了如何定義狀態,但我們還沒講到 XState 如何處理可變的資料,這篇文章會講解 XState 如何儲存可變資料以及如何改變這些資料。
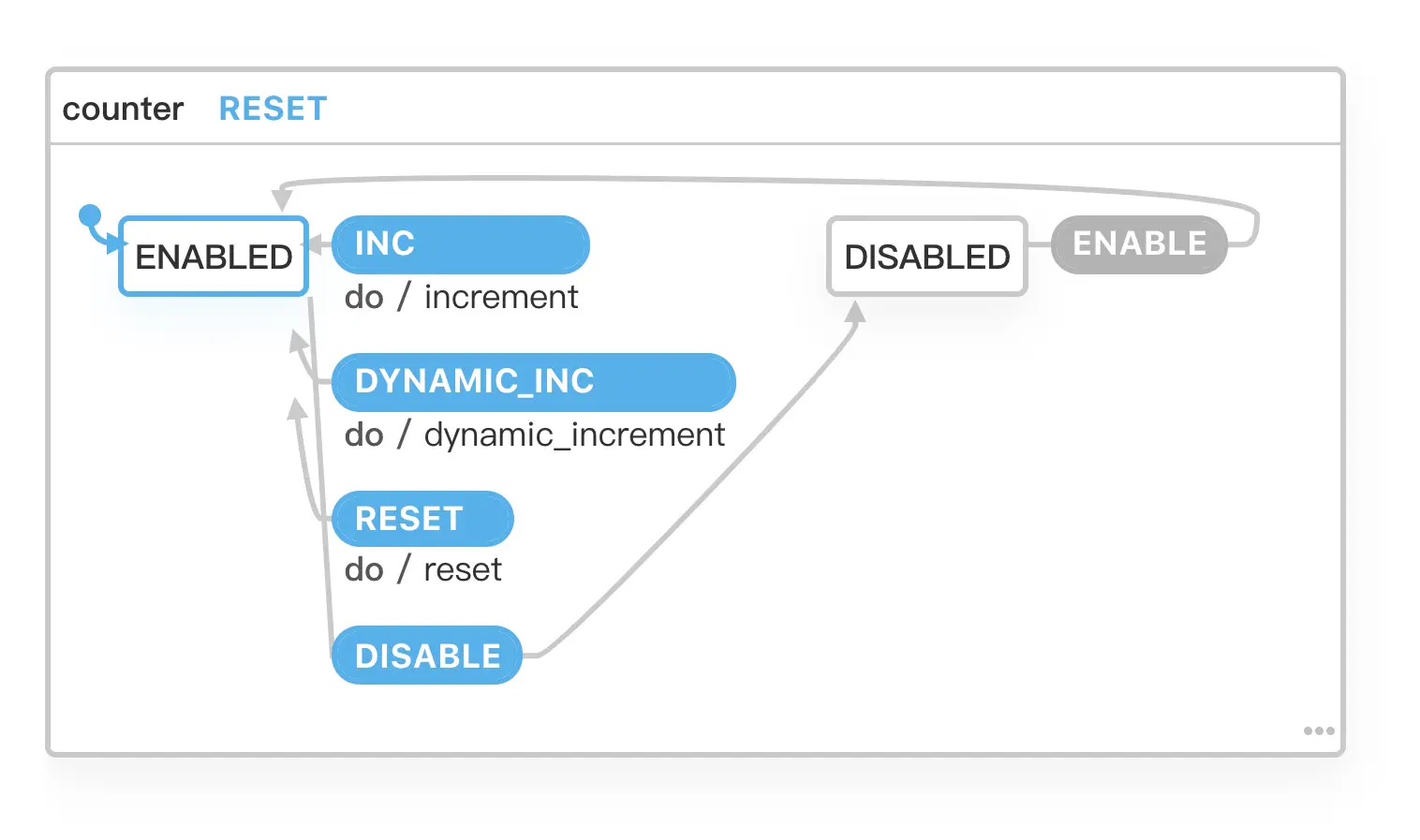
Jan 18, 2020. 9 mins readXState 新手教學 - Finite State Machine
我們上一篇文章介紹了什麼是 XState 以及為什麼推薦使用 XState,接下來幾篇文章會講解 XState 基本用法,希望能幫助大家快速地上手 XState!
Dec 08, 2019. 11 mins readXState 簡介
前端技術這幾年來變化速度非常的快,框架從 Angular.js 到 React,工具從 Grunt/Gulp 到 Webpack/Babel,還有各種 Library 相繼出現。但最近幾年不知道是變化速度開始慢了,還是已經漸漸習慣,對於新的 Library 或工具出現開始麻木,不再有那麼多的期待,似乎各種技術看來看去都差不多;直到 XState 的出現,又再讓我眼前為之一亮。
Nov 07, 2019. 10 mins read專注力管理:如何獲得良好的睡眠品質?
這個時代很多人都在探索要如何管理好時間?但實際上時間是不可被管理的,能管理的只有我們的專注力。人一整天的專注力是有限的,我們需要避免專注力被無意識的搶奪(社群通知、無意義的會議)。同時我們也需要想辦法獲得更多的專注力,讓我們一天內可以做出更多更好的決定。
Oct 19, 2019. 9 mins readWhy fetch & why not ?
今天(1/16) 在 Facebook 社團上看到網友提問為什麼要用 fetch,在我們已經有 jQuery ajax 的情況下,fetch 能取代 jQuery 的 ajax 嗎?
Jan 17, 2018. 7 mins readSeries
Think In FP
Functional Programming(FP) 從 Lisp 開始算起也將近 60 幾年了,但直到近 10 幾年來才越來越受到重視,不但新的 Functional Programming Languages(如 Clojure, Elm, ReasonML)不斷的出現。主流的語言也都具備支援 FP 的特性,連知名的老牌語言如 Java, PHP 也都相繼加入支持 FP 的語言特性。FP 的思想不只是影響程式語言設計上,就連軟體架構也都受到了 FP 的影響, 例如 Google 提出的 MapReduce 用來處理大量資料的並行運算。
共 6 篇文章30 天精通 RxJS
就如同羅輯思維羅胖老師所說的,在這資訊爆炸的時代,所有的內容生產者要思考一個新維度,那就是我們能幫讀者節省多少的時間?這系列文章的核心目標就是幫助讀者節省學習 RxJS 的時間,盡可能地以最低的成本精通 RxJS!
共 32 篇文章Speaking
從 Functional Programming 的角度看 2021 的 TypeScript
如今的 Typescript 相較剛出來時已經熟成許多,現在是否真的值得在開發上使用 Typescript?從 Functional Programming 的角度來說 Typescript 有什麼缺陷?使用 Typescript 需要注意哪些問題?使用 Typescript 能帶來什麼優勢?什麼情況下適合導入 Typescript?
F2E&RGBA Meetup. 50 minsRxJS - The Art of Abstraction
什麼是好的抽象?好的抽象就是讓我們可以用最低的成本去表達那些相同邏輯的事物。儘管現代 JavaScript 的語法糖越來越多,但你的程式碼更好維護了嗎?學一套可以帶著走的思維吧!
F2E & JS.TW 小聚. 40minsAbstract Thinking - 從 Functional Programming 看見程式之美
你是否認為所有人都應該要學程式呢?你是否曾遇過在某個完全陌生的領域遇到似曾相識的概念?你知道寫程式跟UI 設計有什麼關聯嗎?你認為抽象是好的還是壞的?為什麼我們需要抽象化思維呢?在這個演講當中,我會透過 Functional Programming 來講解什麼是好的抽象化,並且通過幾個簡單的練習幫助我們寫出更美的程式碼。
Modern Web 2019. 40 minsRxJS - 封裝程式的藝術
這幾年來 JavaScript 有越來越多的語法糖(syntax sugar)像是 async/await, generator 等等,但我們實際上在處理非同步行為時,仍然要透過各種不同的方式;這使我們必須學習越來越多的語法,但程式碼卻更加難以閱讀。本次演講將會說明 RxJS 如何使用相同的方式處理各種非同步行為,以及我們要如何運用 Functional Programming 的觀念把複雜的非同步行為封裝成簡單可讀的程式碼。
JSDC 2017. 40 mins如何「畫圖」寫測試 - RxJS Marble Test
在日常生活中,我們常常用 「畫圖」 來協助溝通,圖像可以簡單的幫助我們清楚表達,整個思考流程與邏輯;那單元測試作為程式碼的文件,為什麼我們不乾脆用「畫圖」來撰寫單元測試呢? 本次分享會說明如何用 Marble Diagram 來撰寫 Observable 的測試,以及使用 Marble Testing 所帶來的好處。
F2E&RGBA Meetup. 40 mins